成功搭建 Hexo 博客之后,如何配置使自己的博客更加的美观呢?
本文介绍了 Hexo 主题更换,主题配置,图标更改,撰写博客,评论集成,阅读次数记录等等内容,跟着小编一起让自己的博客更加美观吧!
主题更换
Hexo 主题多样,在 Hexo官方主题 里有很多推荐,选择你喜欢的一款,相应的 github 仓库都会有具体的安装介绍. 主题的安装以及配置基本上差不多,小编选择的是 NexT主题,下面就以其为例进行介绍.
安装
Next 主页 有各种版本的安装过程, 下边是选取的稳定版本的安装.切换到你的 Hexo 根目录.
$ cd Hexo/blog
$ ls
_config.yml node_modules package.json public scaffolds source themes
执行命令
$ mkdir themes/next
$ curl -s https://api.github.com/repos/iissnan/hexo-theme-next/releases/latest | grep tarball_url | cut -d '"' -f 4 | wget -i - -O- | tar -zx -C themes/next --strip-components=1
成功安装后,我们需更改 Hexo 的配置文件, 即 Hexo/blog/_config.yml, 以后我们称其为 站点配置文件,它的各项参数可参考 Hexo 配置文件.
你需更改参数theme: landscape 为 theme: next,除此之外我又做了如下修改:
title: TYJ's Blog
subtitle: study for fun
description: 心与竹俱空 念同山共静
author: TYJ
language: zh-Hans
url: http://tianyijian.github.io
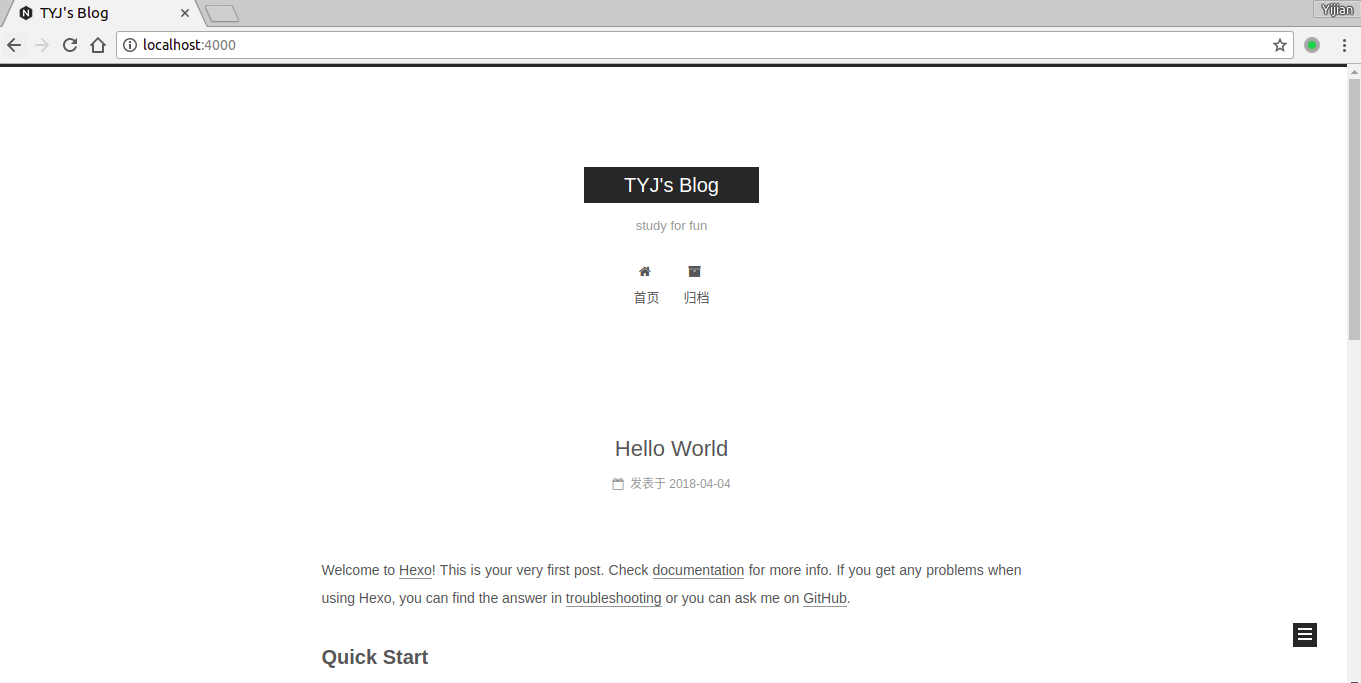
保存退出,运行 hexo s,浏览器打开 http://localhost:4000, 此时即可看到新配置的优美博客了.
另外注意的是 Next 主题本身即有四个小主题, 在主题的配置文件, 即 themes/next/_config.yml, 以后称其为 主题配置文件 , 中可进行切换.
# Schemes
#scheme: Muse
scheme: Mist
#scheme: Pisces
#scheme: Gemini
撰写推文
更换了新的主题,你是否好奇如何写一篇新的文章呢?
$ hexo new "FirstBlog"
新建的博客位于 Hexo/blog/source/_posts/FirstBlog.md, 并且有了简单的格式.写博客需要了解 markdown 语法, 你可以 参考 Markdown 语法手册. 这里我简单写了一句话
---
title: FirstBlog
date: 2018-04-04 23:38:59
tags:
---
## This is my first blog!
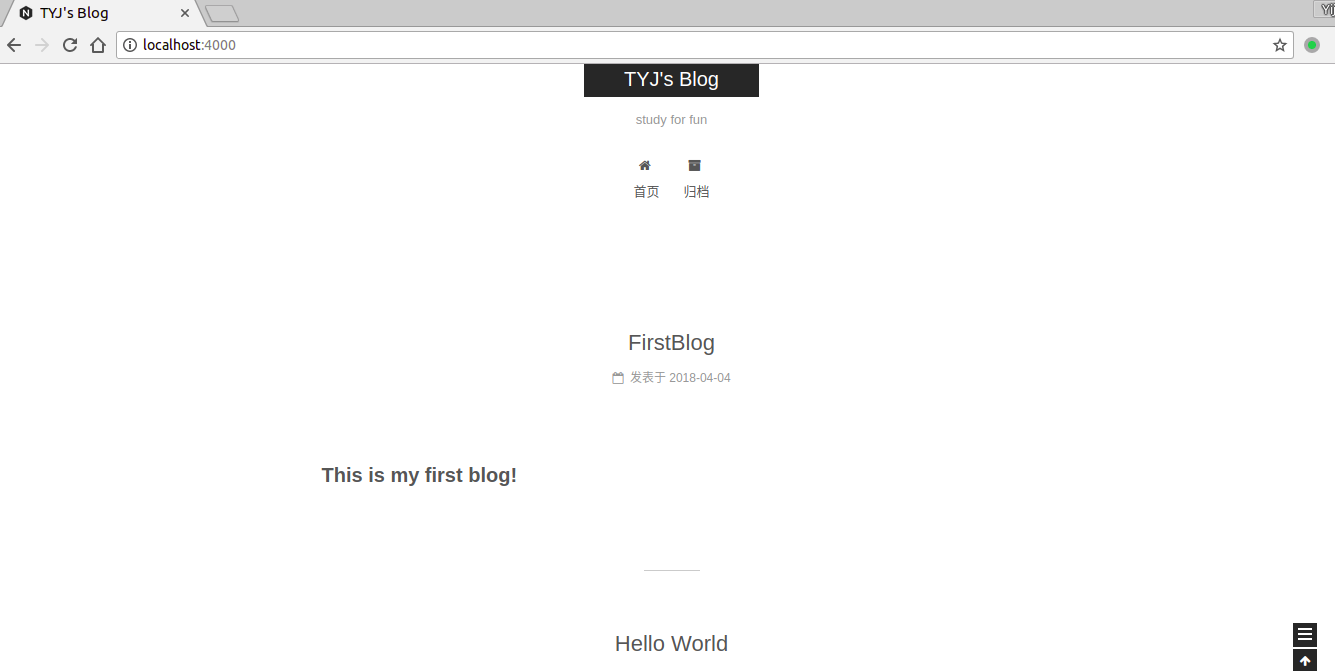
保存退出,依次执行 hexo g hexo s, 即可在 http://localhost:4000查看,当然,也可以接着执行 hexo d 推送到你的 github 上, 在 https://user-name.github.io 上查看.
主题配置
设置阅读原文
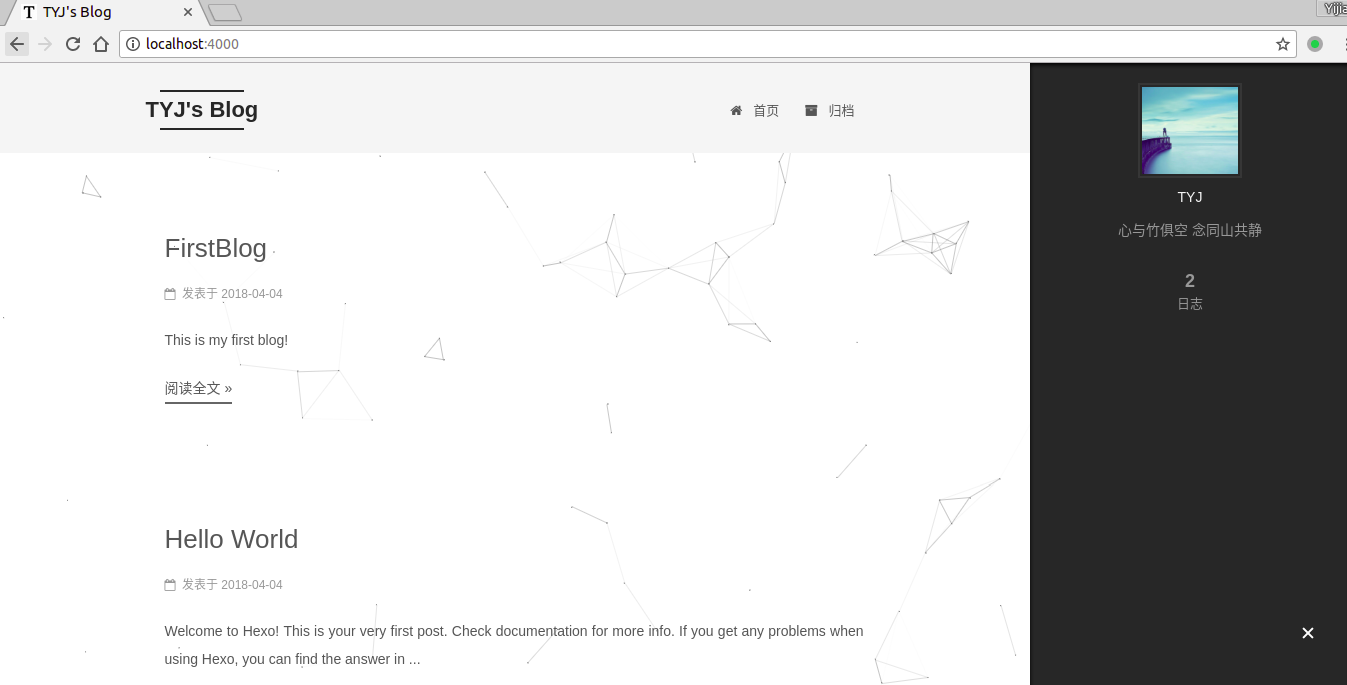
我们发现原有的博客 Hello World 是打开的,那么怎么让每篇博客默认打开一部分,显示出阅读原文呢?
找到 主题 Next 的配置文件, 即 themes/next/_config.yml, 以后称其为 主题配置文件. 找到 auto_excerpt ,将其设为 true.
auto_excerpt:
enable: true
length: 150
更改网站图标
选择一张你喜欢的图片命名为 favicon.ico, 放在 新建的Hexo/blog/source/images 文件夹下. 然后在 主题配置文件 中作如下更改 ( 名字可任意,对应即可 ):
favicon:
small: images/favicon.ico
medium: images/favicon.ico
更改侧栏头像
选择一张喜欢的图片 avatar.png, 放在 /themes/source/images 中, 在 主题配置文件中 作如下设置.
avatar: /images/avatar.png
背景特效设置
Next 主题自带了几种非常优美得背景特效, 在主题配置文件中可以找到.canvas_nest three_waves canvas_lines canvas_sphere
你只需将某个设为 true 即可.

阅读次数统计
小编使用了leancloud进行次数统计,它的注册你可以参考为 Next 主题添加阅读次数统计功能, 现在的 Next 主题已经接入了leancloud, 只需在 主题配置文件中做修改即可:
# Show number of visitors to each article.
# You can visit https://leancloud.cn get AppID and AppKey.
leancloud_visitors:
enable: true
app_id: your_app_id
app_key: your_app_key
集成评论系统
目前小编使用的 diuqus 评论,同样的,强大的 Next 主题也接入了这个功能, 在主题配置文件中作如下修改:
# Disqus
disqus:
enable: true
shortname: your_short_name
count: true
其他配置
Next 主题配置 中提供了许多其他的配置,诸如 标签页面, 打赏功能, 公益404页面等,也介绍了许多 第三方服务集成, 你可以进行配置.